banner image fix
BIN
.DS_Store
vendored
BIN
assets/.DS_Store
vendored
BIN
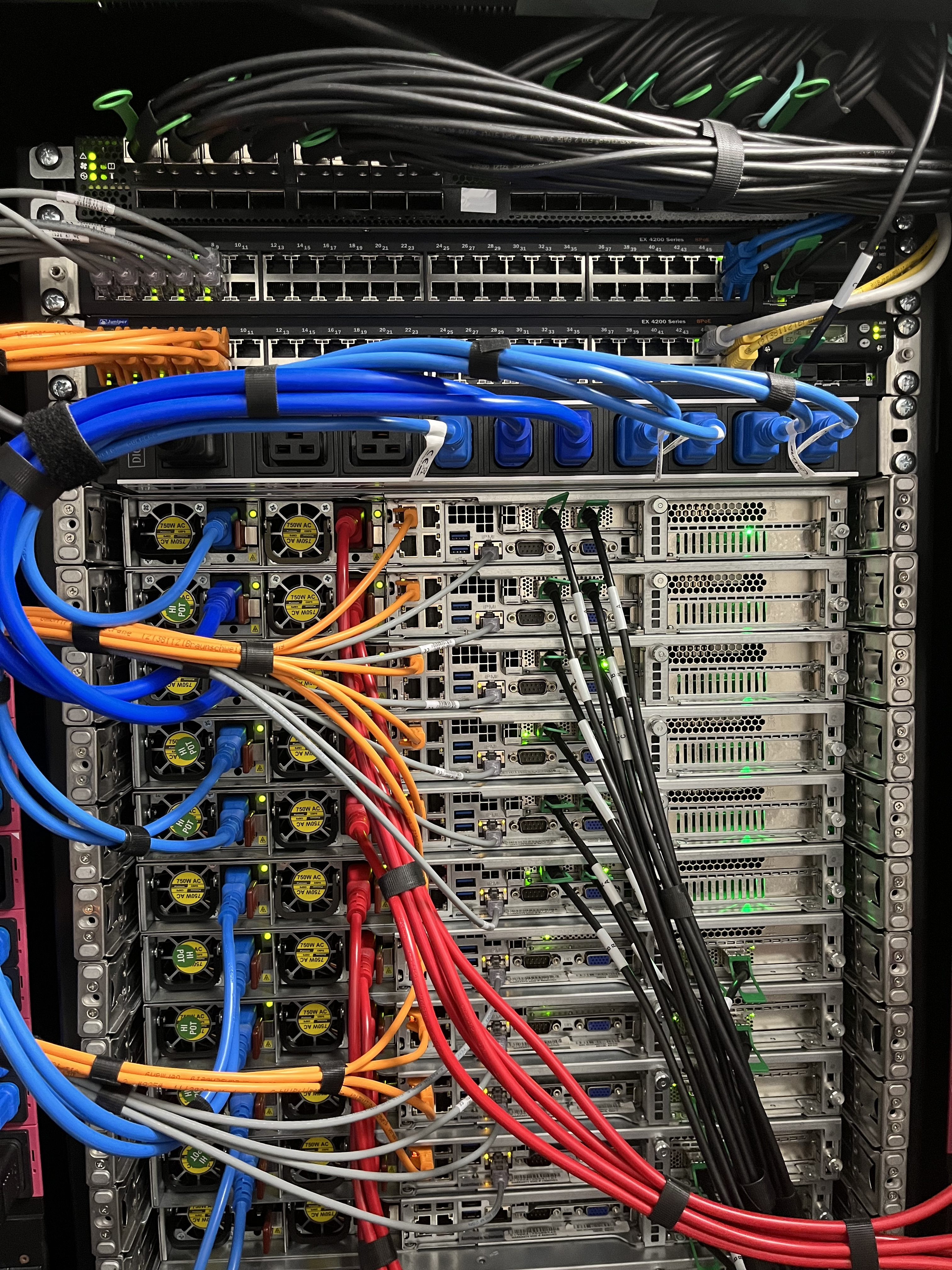
assets/images/dc1.jpg
Normal file
|
After 
(image error) Size: 5.8 MiB |
BIN
assets/images/kabelachterkant.jpg
Normal file
|
After 
(image error) Size: 7.4 MiB |
BIN
assets/images/rack.jpg
Normal file
|
After 
(image error) Size: 4.7 MiB |
BIN
assets/images/tvtoren1.jpg
Normal file
|
After 
(image error) Size: 2.7 MiB |
BIN
assets/images/uitzicht.jpg
Normal file
|
After 
(image error) Size: 3.9 MiB |
|
|
@ -59,7 +59,7 @@ show_categories = true
|
|||
keywords = ["fediverse", "nixos", "open source"]
|
||||
description = "Fediversity Project"
|
||||
author = "NGI Fediversity"
|
||||
image = "images/og-image.png"
|
||||
image = "images/logo.png"
|
||||
|
||||
|
||||
# site verifications
|
||||
|
|
|
|||
|
|
@ -13,6 +13,6 @@ datetime_start: 2024-06-06 09:00
|
|||
datetime_end: 2024-06-07 18:00
|
||||
location: Pakhuis de Zwijger - Amsterdam
|
||||
---
|
||||
|
||||
w
|
||||
On June 6th and 7th, PublicSpaces and Waag Futurelab proudly present the fourth edition of the PublicSpaces conference under the theme 'Empowering the Internet'. Held at Pakhuis de Zwijger, this two-day event will feature panels, keynotes, roundtable discussions, lectures, as well as art and cultural showcases, all aimed at collectively shaping the rules for a more inclusive internet. Join us as we navigate towards a digital landscape where everyone has a voice. For more information, check out the [website](https://publicspaces.net/2024/02/01/save-the-date-publicspaces-conferentie-2024/)
|
||||
|
||||
|
|
|
|||
88
public/.htaccess
Normal file
|
|
@ -0,0 +1,88 @@
|
|||
##### Optimize default expiration time - BEGIN
|
||||
<IfModule mod_expires.c>
|
||||
|
||||
## Enable expiration control
|
||||
ExpiresActive On
|
||||
|
||||
## CSS and JS expiration: 1 week after request
|
||||
ExpiresByType text/css "now plus 1 week"
|
||||
ExpiresByType application/javascript "now plus 1 week"
|
||||
ExpiresByType application/x-javascript "now plus 1 week"
|
||||
|
||||
## Image files expiration: 1 month after request
|
||||
ExpiresByType image/bmp "now plus 1 month"
|
||||
ExpiresByType image/gif "now plus 1 month"
|
||||
ExpiresByType image/jpeg "now plus 1 month"
|
||||
ExpiresByType image/webp "now plus 1 month"
|
||||
ExpiresByType image/jp2 "now plus 1 month"
|
||||
ExpiresByType image/pipeg "now plus 1 month"
|
||||
ExpiresByType image/png "now plus 1 month"
|
||||
ExpiresByType image/svg+xml "now plus 1 month"
|
||||
ExpiresByType image/tiff "now plus 1 month"
|
||||
ExpiresByType image/x-icon "now plus 1 month"
|
||||
ExpiresByType image/ico "now plus 1 month"
|
||||
ExpiresByType image/icon "now plus 1 month"
|
||||
ExpiresByType text/ico "now plus 1 month"
|
||||
ExpiresByType application/ico "now plus 1 month"
|
||||
ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
|
||||
|
||||
## Font files expiration: 1 month after request
|
||||
ExpiresByType application/x-font-ttf "now plus 1 month"
|
||||
ExpiresByType application/x-font-opentype "now plus 1 month"
|
||||
ExpiresByType application/x-font-woff "now plus 1 month"
|
||||
ExpiresByType font/woff2 "now plus 1 month"
|
||||
ExpiresByType image/svg+xml "now plus 1 month"
|
||||
|
||||
## Audio files expiration: 1 month after request
|
||||
ExpiresByType audio/ogg "now plus 1 month"
|
||||
ExpiresByType application/ogg "now plus 1 month"
|
||||
ExpiresByType audio/basic "now plus 1 month"
|
||||
ExpiresByType audio/mid "now plus 1 month"
|
||||
ExpiresByType audio/midi "now plus 1 month"
|
||||
ExpiresByType audio/mpeg "now plus 1 month"
|
||||
ExpiresByType audio/mp3 "now plus 1 month"
|
||||
ExpiresByType audio/x-aiff "now plus 1 month"
|
||||
ExpiresByType audio/x-mpegurl "now plus 1 month"
|
||||
ExpiresByType audio/x-pn-realaudio "now plus 1 month"
|
||||
ExpiresByType audio/x-wav "now plus 1 month"
|
||||
|
||||
## Movie files expiration: 1 month after request
|
||||
ExpiresByType application/x-shockwave-flash "now plus 1 month"
|
||||
ExpiresByType x-world/x-vrml "now plus 1 month"
|
||||
ExpiresByType video/x-msvideo "now plus 1 month"
|
||||
ExpiresByType video/mpeg "now plus 1 month"
|
||||
ExpiresByType video/mp4 "now plus 1 month"
|
||||
ExpiresByType video/quicktime "now plus 1 month"
|
||||
ExpiresByType video/x-la-asf "now plus 1 month"
|
||||
ExpiresByType video/x-ms-asf "now plus 1 month"
|
||||
</IfModule>
|
||||
##### Optimize default expiration time - END
|
||||
|
||||
##### 1 Month for most static resources
|
||||
<filesMatch ".(css|jpg|jpeg|png|webp|gif|js|ico|woff|woff2|eot|ttf)$">
|
||||
Header set Cache-Control "public, max-age=31536000, immutable"
|
||||
</filesMatch>
|
||||
|
||||
##### Enable gzip compression for resources
|
||||
<ifModule mod_gzip.c>
|
||||
mod_gzip_on Yes
|
||||
mod_gzip_dechunk Yes
|
||||
mod_gzip_item_include file .(html?|txt|css|js|php)$
|
||||
mod_gzip_item_include handler ^cgi-script$
|
||||
mod_gzip_item_include mime ^text/.*
|
||||
mod_gzip_item_include mime ^application/x-javascript.*
|
||||
mod_gzip_item_exclude mime ^image/.*
|
||||
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
|
||||
</ifModule>
|
||||
|
||||
##### Or, compress certain file types by extension:
|
||||
<FilesMatch ".(html|css|jpg|jpeg|webp|png|gif|js|ico)">
|
||||
SetOutputFilter DEFLATE
|
||||
</FilesMatch>
|
||||
|
||||
##### Set Header Vary: Accept-Encoding
|
||||
<IfModule mod_headers.c>
|
||||
<FilesMatch ".(js|css|xml|gz|html)$">
|
||||
Header append Vary: Accept-Encoding
|
||||
</FilesMatch>
|
||||
</IfModule>
|
||||
872
public/404.html
Normal file
|
|
@ -0,0 +1,872 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/404.html" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Fediversity</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Fediversity" />
|
||||
<meta property="og:description" content="Fediversity Project" />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/404.html" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Fediversity" />
|
||||
<meta name="twitter:description" content="Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main>
|
||||
<section class="section-sm text-center">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="sm:col-10 md:col-8 lg:col-6">
|
||||
<span class="text-[8rem] block font-bold text-dark"> 404 </span>
|
||||
<h1 class="h2 mb-4">Page not found</h1>
|
||||
<div class="content">
|
||||
<p>
|
||||
The page you are looking for might have been removed, had its name
|
||||
changed, or is temporarily unavailable.
|
||||
</p>
|
||||
</div>
|
||||
<a href="//localhost:1313/" class="btn btn-primary mt-8">
|
||||
Back to home
|
||||
</a>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
1002
public/authors/index.html
Normal file
18
public/authors/index.xml
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Authors on Fediversity</title>
|
||||
<link>//localhost:1313/authors/</link>
|
||||
<description>Recent content in Authors on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<atom:link href="//localhost:1313/authors/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>Laurens Hof</title>
|
||||
<link>//localhost:1313/authors/laurens-hof/</link>
|
||||
<pubDate>Mon, 01 Jan 0001 00:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/authors/laurens-hof/</guid>
|
||||
<description>Story teller for the Fediversity Project.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
2029
public/authors/laurens-hof/index.html
Normal file
1025
public/blog/fediversity-tech-session/index.html
Normal file
1497
public/blog/index.html
Normal file
40
public/blog/index.xml
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>News on Fediversity</title>
|
||||
<link>//localhost:1313/blog/</link>
|
||||
<description>Recent content in News on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Mon, 05 Aug 2024 05:00:00 +0000</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/blog/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>Fediversity Tech Session</title>
|
||||
<link>//localhost:1313/blog/fediversity-tech-session/</link>
|
||||
<pubDate>Mon, 05 Aug 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/fediversity-tech-session/</guid>
|
||||
<description>Recently Fediversity hosted a tech session on NixOS and Kubernetes. We invited people within the community to discuss some design considerations of the Fediversity project with us.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>PublicSpaces Conference 2024</title>
|
||||
<link>//localhost:1313/blog/publicspaces-conference/</link>
|
||||
<pubDate>Tue, 30 Jul 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/publicspaces-conference/</guid>
|
||||
<description>PublicSpaces and Waag Futurelabs recently held their yearly conference in Amsterdam, titled &lsquo;Taking Back the Internet&rsquo;.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Fediversity new website launch</title>
|
||||
<link>//localhost:1313/blog/new-website-launch/</link>
|
||||
<pubDate>Wed, 15 May 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/new-website-launch/</guid>
|
||||
<description>We are pleased to introduce the launch of our new website dedicated to the Fediversity project.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Fediversity Project publicly announced</title>
|
||||
<link>//localhost:1313/blog/project-launch/</link>
|
||||
<pubDate>Mon, 01 Jan 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/project-launch/</guid>
|
||||
<description>The Consortium behind the Fediversity project announces that the project has officially been started.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
1025
public/blog/new-website-launch/index.html
Normal file
10
public/blog/page/1/index.html
Normal file
|
|
@ -0,0 +1,10 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="en-us">
|
||||
<head>
|
||||
<title>//localhost:1313/blog/</title>
|
||||
<link rel="canonical" href="//localhost:1313/blog/">
|
||||
<meta name="robots" content="noindex">
|
||||
<meta charset="utf-8">
|
||||
<meta http-equiv="refresh" content="0; url=//localhost:1313/blog/">
|
||||
</head>
|
||||
</html>
|
||||
1025
public/blog/project-launch/index.html
Normal file
1035
public/blog/publicspaces-conference/index.html
Normal file
1205
public/categories/conference/index.html
Normal file
26
public/categories/conference/index.xml
Normal file
|
|
@ -0,0 +1,26 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Conference on Fediversity</title>
|
||||
<link>//localhost:1313/categories/conference/</link>
|
||||
<description>Recent content in Conference on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Sat, 11 May 2024 14:00:00 +0200</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/categories/conference/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>PublicSpaces Conference 2024</title>
|
||||
<link>//localhost:1313/events/publicspaces-annual-conference/</link>
|
||||
<pubDate>Sat, 11 May 2024 14:00:00 +0200</pubDate>
|
||||
<guid>//localhost:1313/events/publicspaces-annual-conference/</guid>
|
||||
<description>On June 6th and 7th, PublicSpaces and Waag Futurelab proudly present the fourth edition of the PublicSpaces conference under the theme &lsquo;Empowering the Internet&rsquo;.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>OW2con 2024</title>
|
||||
<link>//localhost:1313/events/owc-annual-conference-2024/</link>
|
||||
<pubDate>Sat, 11 May 2024 09:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/events/owc-annual-conference-2024/</guid>
|
||||
<description>OW2con is the European open source conference organized by OW2. An international meeting of developpers, IT companies, academics and non-profit organizations, OW2con brings together the entire open source community, during two days of presentations ranging from tech topics to business and ethical issues of open source.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
1358
public/categories/event/index.html
Normal file
33
public/categories/event/index.xml
Normal file
|
|
@ -0,0 +1,33 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Event on Fediversity</title>
|
||||
<link>//localhost:1313/categories/event/</link>
|
||||
<description>Recent content in Event on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Sat, 11 May 2024 14:00:00 +0200</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/categories/event/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>PublicSpaces Conference 2024</title>
|
||||
<link>//localhost:1313/events/publicspaces-annual-conference/</link>
|
||||
<pubDate>Sat, 11 May 2024 14:00:00 +0200</pubDate>
|
||||
<guid>//localhost:1313/events/publicspaces-annual-conference/</guid>
|
||||
<description>On June 6th and 7th, PublicSpaces and Waag Futurelab proudly present the fourth edition of the PublicSpaces conference under the theme &lsquo;Empowering the Internet&rsquo;.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>OW2con 2024</title>
|
||||
<link>//localhost:1313/events/owc-annual-conference-2024/</link>
|
||||
<pubDate>Sat, 11 May 2024 09:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/events/owc-annual-conference-2024/</guid>
|
||||
<description>OW2con is the European open source conference organized by OW2. An international meeting of developpers, IT companies, academics and non-profit organizations, OW2con brings together the entire open source community, during two days of presentations ranging from tech topics to business and ethical issues of open source.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>State of the Internet 2024</title>
|
||||
<link>//localhost:1313/events/waag-state-internet-2024/</link>
|
||||
<pubDate>Wed, 10 Apr 2024 16:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/events/waag-state-internet-2024/</guid>
|
||||
<description>Join us at the State of the Internet 2024, where Waag Futurelab, alongside the Municipality of Amsterdam and the OBA, delves into the depths of the online realm.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
928
public/categories/index.html
Normal file
|
|
@ -0,0 +1,928 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/categories/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Fediversity</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Fediversity" />
|
||||
<meta property="og:description" content="Fediversity Project" />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/categories/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Fediversity" />
|
||||
<meta name="twitter:description" content="Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Categories</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Categories
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
<section class="section">
|
||||
<div class="container">
|
||||
<ul class="text-center">
|
||||
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
href="//localhost:1313/categories/news/"
|
||||
class="bg-theme-light text-dark block rounded px-4 py-2 text-xl"
|
||||
>
|
||||
News
|
||||
<span class="bg-body ml-2 rounded px-2"> 4 </span>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
href="//localhost:1313/categories/event/"
|
||||
class="bg-theme-light text-dark block rounded px-4 py-2 text-xl"
|
||||
>
|
||||
Event
|
||||
<span class="bg-body ml-2 rounded px-2"> 3 </span>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
href="//localhost:1313/categories/conference/"
|
||||
class="bg-theme-light text-dark block rounded px-4 py-2 text-xl"
|
||||
>
|
||||
Conference
|
||||
<span class="bg-body ml-2 rounded px-2"> 2 </span>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
href="//localhost:1313/categories/webinar/"
|
||||
class="bg-theme-light text-dark block rounded px-4 py-2 text-xl"
|
||||
>
|
||||
Webinar
|
||||
<span class="bg-body ml-2 rounded px-2"> 1 </span>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
40
public/categories/index.xml
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Categories on Fediversity</title>
|
||||
<link>//localhost:1313/categories/</link>
|
||||
<description>Recent content in Categories on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Mon, 05 Aug 2024 05:00:00 +0000</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/categories/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>News</title>
|
||||
<link>//localhost:1313/categories/news/</link>
|
||||
<pubDate>Mon, 05 Aug 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/categories/news/</guid>
|
||||
<description></description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Conference</title>
|
||||
<link>//localhost:1313/categories/conference/</link>
|
||||
<pubDate>Sat, 11 May 2024 14:00:00 +0200</pubDate>
|
||||
<guid>//localhost:1313/categories/conference/</guid>
|
||||
<description></description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Event</title>
|
||||
<link>//localhost:1313/categories/event/</link>
|
||||
<pubDate>Sat, 11 May 2024 14:00:00 +0200</pubDate>
|
||||
<guid>//localhost:1313/categories/event/</guid>
|
||||
<description></description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Webinar</title>
|
||||
<link>//localhost:1313/categories/webinar/</link>
|
||||
<pubDate>Wed, 10 Apr 2024 16:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/categories/webinar/</guid>
|
||||
<description></description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
1487
public/categories/news/index.html
Normal file
40
public/categories/news/index.xml
Normal file
|
|
@ -0,0 +1,40 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>News on Fediversity</title>
|
||||
<link>//localhost:1313/categories/news/</link>
|
||||
<description>Recent content in News on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Mon, 05 Aug 2024 05:00:00 +0000</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/categories/news/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>Fediversity Tech Session</title>
|
||||
<link>//localhost:1313/blog/fediversity-tech-session/</link>
|
||||
<pubDate>Mon, 05 Aug 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/fediversity-tech-session/</guid>
|
||||
<description>Recently Fediversity hosted a tech session on NixOS and Kubernetes. We invited people within the community to discuss some design considerations of the Fediversity project with us.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>PublicSpaces Conference 2024</title>
|
||||
<link>//localhost:1313/blog/publicspaces-conference/</link>
|
||||
<pubDate>Tue, 30 Jul 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/publicspaces-conference/</guid>
|
||||
<description>PublicSpaces and Waag Futurelabs recently held their yearly conference in Amsterdam, titled &lsquo;Taking Back the Internet&rsquo;.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Fediversity new website launch</title>
|
||||
<link>//localhost:1313/blog/new-website-launch/</link>
|
||||
<pubDate>Wed, 15 May 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/new-website-launch/</guid>
|
||||
<description>We are pleased to introduce the launch of our new website dedicated to the Fediversity project.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>Fediversity Project publicly announced</title>
|
||||
<link>//localhost:1313/blog/project-launch/</link>
|
||||
<pubDate>Mon, 01 Jan 2024 05:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/blog/project-launch/</guid>
|
||||
<description>The Consortium behind the Fediversity project announces that the project has officially been started.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
1052
public/categories/webinar/index.html
Normal file
19
public/categories/webinar/index.xml
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Webinar on Fediversity</title>
|
||||
<link>//localhost:1313/categories/webinar/</link>
|
||||
<description>Recent content in Webinar on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Wed, 10 Apr 2024 16:00:00 +0000</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/categories/webinar/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>State of the Internet 2024</title>
|
||||
<link>//localhost:1313/events/waag-state-internet-2024/</link>
|
||||
<pubDate>Wed, 10 Apr 2024 16:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/events/waag-state-internet-2024/</guid>
|
||||
<description>Join us at the State of the Internet 2024, where Waag Futurelab, alongside the Municipality of Amsterdam and the OBA, delves into the depths of the online realm.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
894
public/consortium/index.html
Normal file
|
|
@ -0,0 +1,894 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/consortium/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Consortium</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="The organisations behind the Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Consortium" />
|
||||
<meta property="og:description" content="The organisations behind the Fediversity Project" />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/consortium/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Consortium" />
|
||||
<meta name="twitter:description" content="The organisations behind the Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Consortium</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Consortium
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="lg:col-10">
|
||||
<div class="content"><p>Information about the project. TODO.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
977
public/contact/index.html
Normal file
|
|
@ -0,0 +1,977 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/contact/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Contact</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="How to contact us" />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Contact" />
|
||||
<meta property="og:description" content="How to contact us" />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/contact/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Contact" />
|
||||
<meta name="twitter:description" content="How to contact us" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Contact</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Contact
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="lg:col-10">
|
||||
<div class="content"><p>Please feel free to reach out to us via email at the following addresses for any inquiries or assistance. We’re here to help and eager to hear from you!</p>
|
||||
<p>For generic questions about the Fediversity project:</p>
|
||||
<p><a href="mailto:contact@fediversity.eu"
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
>contact@fediversity.eu</a>
|
||||
|
||||
For questions about the administrative side of the Fediversity Project:</p>
|
||||
<p><a href="mailto:fediversity@nlnet.nl"
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
>fediversity@nlnet.nl</a>
|
||||
|
||||
If you have questions about the funding rounds that are part of the Fediversity project, you can find out more information on the NLnet website:</p>
|
||||
<p><a href="https://nlnet.nl/fediversity/guideforapplicants/"
|
||||
|
||||
|
||||
|
||||
|
||||
target="_blank"
|
||||
|
||||
|
||||
|
||||
>https://nlnet.nl/fediversity/guideforapplicants/</a>
|
||||
</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row">
|
||||
<div class="md:col-10 lg:col-6 mx-auto">
|
||||
<form action="#" method="POST">
|
||||
<div class="mb-6">
|
||||
<label for="name" class="form-label">
|
||||
Name <span class="text-red-500">*</span>
|
||||
</label>
|
||||
<input
|
||||
id="name"
|
||||
name="name"
|
||||
class="form-input"
|
||||
placeholder=""
|
||||
type="text"
|
||||
/>
|
||||
</div>
|
||||
<div class="mb-6">
|
||||
<label for="email" class="form-label">
|
||||
Email address <span class="text-red-500">*</span>
|
||||
</label>
|
||||
<input
|
||||
id="email"
|
||||
name="email"
|
||||
class="form-input"
|
||||
placeholder=""
|
||||
type="email"
|
||||
/>
|
||||
</div>
|
||||
<div class="mb-6">
|
||||
<label for="message" class="form-label">
|
||||
Send us a message! <span class="text-red-500">*</span>
|
||||
</label>
|
||||
<textarea
|
||||
id="message"
|
||||
name="message"
|
||||
class="form-input"
|
||||
placeholder=""
|
||||
rows="8"
|
||||
></textarea>
|
||||
</div>
|
||||
<button type="submit" class="btn btn-primary">Submit</button>
|
||||
</form>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
11
public/contact/index.xml
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Contact on Fediversity</title>
|
||||
<link>//localhost:1313/contact/</link>
|
||||
<description>Recent content in Contact on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<atom:link href="//localhost:1313/contact/index.xml" rel="self" type="application/rss+xml" />
|
||||
</channel>
|
||||
</rss>
|
||||
9437
public/css/style-lazy.css
Normal file
3281
public/css/style.css
Normal file
898
public/developers/index.html
Normal file
|
|
@ -0,0 +1,898 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/developers/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Developers</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="Information for developers about the Fediversity Project." />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Developers" />
|
||||
<meta property="og:description" content="Information for developers about the Fediversity Project." />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/developers/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Developers" />
|
||||
<meta name="twitter:description" content="Information for developers about the Fediversity Project." />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
active
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link
|
||||
active"
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Developers</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Developers
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="lg:col-10">
|
||||
<div class="content"><p>The Fediversity Project enables easy hosting for a wide variety of fediverse platforms, all based on NixOS. At the start, the project will support Mastodon, PixelFed,PeerTube, Matrix and Nexcloud, and the project is actively working to expand this offering. Other services that are offered are email (based on Stalwart) and domain registry.</p>
|
||||
<p>As part of the NGI Funding, the Fediversity Project also offers grants to developers to expand the ecosystem. The NLNet website has more information on how you as a developer can apply to grants, ranging from 5.000 to 50.000 euro’s.</p>
|
||||
<p>If you are a developer of fediverse software, and would like to get your platform also offered for easy hosting as part of the Fediversity Project, please reach out to us. You can contact us HERE.</p>
|
||||
<p>As the project is based upon NixOS, we are actively supporting making fediverse projects available as nix packages. If your project is on the fence about this, please reach out. Nix packages make updating and maintaining fediverse projects a breeze!</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
896
public/ec/index.html
Normal file
|
|
@ -0,0 +1,896 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/ec/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>European Commission</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="Information about the Fediversity Project for the grant providers." />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="European Commission" />
|
||||
<meta property="og:description" content="Information about the Fediversity Project for the grant providers." />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/ec/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="European Commission" />
|
||||
<meta name="twitter:description" content="Information about the Fediversity Project for the grant providers." />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
active
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link
|
||||
active"
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>European Commission</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
European Commission
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="lg:col-10">
|
||||
<div class="content"><p>The Fediversity project implements the visions outlined by the Next Generation Internet (NGI) initiative for an open internet in several ways. Most importantly, it helps with decentralisation of the internet, a core principle of the NGI, by making it easier for people to participate in the Open Social Web on their own terms. NGI’s goal of empowering individuals in the digital sphere is helped by making it easy for them to set up their own servers and platforms. While a variety of Fediverse software exist, there are still barriers of entry for people. In order for people to be truly empowered, joining the fediverse needs to be as weasy as possible. Additionally, the Fediverse emphasises interoperability and openness, which are key concerns addressed by the NGI.</p>
|
||||
<p>Part of the values of openness and transparency of is that the Fediversity project is that all the deliverables of the projects are have a ‘Public’ Dissemination level. On this page an overview of all deliverables of the Fediversity project can be found.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
934
public/events/index.html
Normal file
|
|
@ -0,0 +1,934 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/events/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Events</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="Events related to the fediverse and NixOS." />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Events" />
|
||||
<meta property="og:description" content="Events related to the fediverse and NixOS." />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/events/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Events" />
|
||||
<meta name="twitter:description" content="Events related to the fediverse and NixOS." />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link active"
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Events</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Events
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
<div class="center-layout">
|
||||
<ul class="list">
|
||||
|
||||
<section>
|
||||
<div class="header-with-image">
|
||||
<img src="/images/users.png" alt="Image">
|
||||
<h4 class="mb-4">Events</h4>
|
||||
</div>
|
||||
<ul class="list">
|
||||
|
||||
<li class="list-item">
|
||||
<div class="content">
|
||||
<a class="link" href="/events/publicspaces-annual-conference/" style="color: #FF6E00">PublicSpaces Conference 2024</a>
|
||||
</div>
|
||||
<hr class="hr-list">
|
||||
|
||||
<time class="g time" datetime="2024-05-11">11-05-2024</time>
|
||||
<hr class="hr-list2">
|
||||
</li>
|
||||
<div class="line"></div>
|
||||
|
||||
<li class="list-item">
|
||||
<div class="content">
|
||||
<a class="link" href="/events/owc-annual-conference-2024/" style="color: #FF6E00">OW2con 2024</a>
|
||||
</div>
|
||||
<hr class="hr-list">
|
||||
|
||||
<time class="g time" datetime="2024-05-11">11-05-2024</time>
|
||||
<hr class="hr-list2">
|
||||
</li>
|
||||
<div class="line"></div>
|
||||
|
||||
<li class="list-item">
|
||||
<div class="content">
|
||||
<a class="link" href="/events/waag-state-internet-2024/" style="color: #FF6E00">State of the Internet 2024</a>
|
||||
</div>
|
||||
<hr class="hr-list">
|
||||
|
||||
<time class="g time" datetime="2024-04-10">10-04-2024</time>
|
||||
<hr class="hr-list2">
|
||||
</li>
|
||||
<div class="line"></div>
|
||||
|
||||
</ul>
|
||||
|
||||
</section>
|
||||
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
33
public/events/index.xml
Normal file
|
|
@ -0,0 +1,33 @@
|
|||
<?xml version="1.0" encoding="utf-8" standalone="yes"?>
|
||||
<rss version="2.0" xmlns:atom="http://www.w3.org/2005/Atom">
|
||||
<channel>
|
||||
<title>Events on Fediversity</title>
|
||||
<link>//localhost:1313/events/</link>
|
||||
<description>Recent content in Events on Fediversity</description>
|
||||
<generator>Hugo -- gohugo.io</generator>
|
||||
<language>en-us</language>
|
||||
<lastBuildDate>Sat, 11 May 2024 14:00:00 +0200</lastBuildDate>
|
||||
<atom:link href="//localhost:1313/events/index.xml" rel="self" type="application/rss+xml" />
|
||||
<item>
|
||||
<title>PublicSpaces Conference 2024</title>
|
||||
<link>//localhost:1313/events/publicspaces-annual-conference/</link>
|
||||
<pubDate>Sat, 11 May 2024 14:00:00 +0200</pubDate>
|
||||
<guid>//localhost:1313/events/publicspaces-annual-conference/</guid>
|
||||
<description>On June 6th and 7th, PublicSpaces and Waag Futurelab proudly present the fourth edition of the PublicSpaces conference under the theme &lsquo;Empowering the Internet&rsquo;.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>OW2con 2024</title>
|
||||
<link>//localhost:1313/events/owc-annual-conference-2024/</link>
|
||||
<pubDate>Sat, 11 May 2024 09:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/events/owc-annual-conference-2024/</guid>
|
||||
<description>OW2con is the European open source conference organized by OW2. An international meeting of developpers, IT companies, academics and non-profit organizations, OW2con brings together the entire open source community, during two days of presentations ranging from tech topics to business and ethical issues of open source.</description>
|
||||
</item>
|
||||
<item>
|
||||
<title>State of the Internet 2024</title>
|
||||
<link>//localhost:1313/events/waag-state-internet-2024/</link>
|
||||
<pubDate>Wed, 10 Apr 2024 16:00:00 +0000</pubDate>
|
||||
<guid>//localhost:1313/events/waag-state-internet-2024/</guid>
|
||||
<description>Join us at the State of the Internet 2024, where Waag Futurelab, alongside the Municipality of Amsterdam and the OBA, delves into the depths of the online realm.</description>
|
||||
</item>
|
||||
</channel>
|
||||
</rss>
|
||||
1039
public/events/owc-annual-conference-2024/index.html
Normal file
1039
public/events/publicspaces-annual-conference/index.html
Normal file
1043
public/events/waag-state-internet-2024/index.html
Normal file
897
public/fediversity/index.html
Normal file
|
|
@ -0,0 +1,897 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/fediversity/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Fediversity</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="More information about the Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Fediversity" />
|
||||
<meta property="og:description" content="More information about the Fediversity Project" />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/fediversity/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Fediversity" />
|
||||
<meta name="twitter:description" content="More information about the Fediversity Project" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link active"
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Fediversity</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Fediversity
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="lg:col-10">
|
||||
<div class="content"><p>Fediversity is a comprehensive effort to bring easy-to-use, hosted cloud services with service portability and personal freedom at their core to everyone. It wants to provide everyone with high-quality, secure IT systems for everyday use. Without tracking, without exploitation, in a way that runs everywhere and scales effortlessly. Fediversity is based on NixOS, a disruptive Linux distribution with a unique approach to package and configuration management. Built on top of the Nix package manager, NixOS is completely declarative, makes upgrading systems reliable, and has many other advantages. Because it is reproducible, it is ideally suited for complex deployment scenario’s where consistent behaviour, stability and configurability matter.</p>
|
||||
<p>One such “complex” deployment scenario is running state-of-the-art services for the Fediverse, like PeerTube, Mastodon, Owncast or Lemmy — especially if you want to for instance add services like live chat or transcoding. But even running more traditional services like modern e-mail servers with possible whistles and bells can be daunting. The same holds for deploying a VPN, private cloud storage, wiki, etc. Fediversity will enable all of these use cases, and more — finally bringing these to the market in a way that is as conveient as using a hosted service.</p>
|
||||
<p>Fediversity is a pilot funded by the European Commission, building on many projects funding through the Next Generation Internet initiative. The results of the project should greatly simplify the creation and delivery of robust and secure services, on the web and beyond.</p>
|
||||
<p>Fediversity will deliver an ambitious development effort, but this is a vast domain with many more challenges than what any preconceived effort could tackle by itself. This is why we invite your contribution to help us reshape the state of play, and together create an open, trustworthy and reliable internet for all.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
897
public/grants/index.html
Normal file
|
|
@ -0,0 +1,897 @@
|
|||
<!doctype html>
|
||||
<html
|
||||
itemscope
|
||||
class="system"
|
||||
lang="en-us"
|
||||
itemtype="http://schema.org/WebPage"
|
||||
>
|
||||
<head><script src="/livereload.js?mindelay=10&v=2&port=1313&path=livereload" data-no-instant defer></script>
|
||||
|
||||
<meta charset="utf-8" />
|
||||
|
||||
|
||||
<meta
|
||||
name="viewport"
|
||||
content="width=device-width, initial-scale=1, maximum-scale=5"
|
||||
/>
|
||||
|
||||
|
||||
<meta name="theme-name" content="hugoplate" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="shortcut icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png" type="image/x-icon">
|
||||
<link rel="icon" type="image/png" sizes="48x48" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_48x0_resize_lanczos_3.png">
|
||||
<link rel="icon" type="image/png" sizes="96x96" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_96x0_resize_lanczos_3.png">
|
||||
<link rel="apple-touch-icon" sizes="144x144" href="/images/favicon_hudf4905de8b22f1b316f0f9113e9f1079_22623_144x0_resize_lanczos_3.png">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<link rel="manifest" href="/manifest.webmanifest" />
|
||||
<meta
|
||||
name="msapplication-TileColor"
|
||||
content="#ddd" />
|
||||
<meta
|
||||
name="theme-color"
|
||||
content="#ffffff" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<base href="//localhost:1313/grants/" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<title>Grants</title>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="keywords"
|
||||
content="fediverse, nixos, open source" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
name="description"
|
||||
content="How to apply for grants as part of the Fediversity Project." />
|
||||
|
||||
|
||||
|
||||
<meta name="author" content="NGI Fediversity" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta name="twitter:image" content="//localhost:1313/images/og-image.png" />
|
||||
<meta
|
||||
name="twitter:card"
|
||||
content="summary
|
||||
_large_image
|
||||
" />
|
||||
|
||||
|
||||
<meta property="og:image:width" content="900" />
|
||||
<meta property="og:image:height" content="600" />
|
||||
|
||||
|
||||
|
||||
|
||||
<meta
|
||||
property="og:image:type"
|
||||
content="image/
|
||||
.png
|
||||
" />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta property="og:title" content="Grants" />
|
||||
<meta property="og:description" content="How to apply for grants as part of the Fediversity Project." />
|
||||
<meta property="og:type" content="website" />
|
||||
<meta property="og:url" content="//localhost:1313/grants/" />
|
||||
|
||||
|
||||
<meta name="twitter:title" content="Grants" />
|
||||
<meta name="twitter:description" content="How to apply for grants as part of the Fediversity Project." />
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
let indexURL = "//localhost:1313/searchindex.json";
|
||||
let includeSectionsInSearch = ["blog"];
|
||||
let no_results_for = "No results for";
|
||||
let empty_search_results_placeholder = "Type something to search..";
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<meta http-equiv="x-dns-prefetch-control" content="on" />
|
||||
<link rel="preconnect" href="https://use.fontawesome.com" crossorigin />
|
||||
<link rel="preconnect" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="preconnect" href="//www.googletagmanager.com" />
|
||||
<link rel="preconnect" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="https://use.fontawesome.com" />
|
||||
<link rel="dns-prefetch" href="//ajax.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//cdnjs.cloudflare.com" />
|
||||
<link rel="dns-prefetch" href="//www.googletagmanager.com" />
|
||||
<link rel="dns-prefetch" href="//www.google-analytics.com" />
|
||||
<link rel="dns-prefetch" href="//fonts.googleapis.com" />
|
||||
<link rel="dns-prefetch" href="//connect.facebook.net" />
|
||||
<link rel="dns-prefetch" href="//platform.linkedin.com" />
|
||||
<link rel="dns-prefetch" href="//platform.twitter.com" />
|
||||
|
||||
|
||||
|
||||
<link rel="preconnect" href="https://fonts.googleapis.com" />
|
||||
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
|
||||
<script>
|
||||
(function () {
|
||||
const googleFont = document.createElement("link");
|
||||
googleFont.href =
|
||||
"https://fonts.googleapis.com/css2?family=Heebo:wght@400;600&family=Signika:wght@500;700&display=swap";
|
||||
googleFont.type = "text/css";
|
||||
googleFont.rel = "stylesheet";
|
||||
document.head.appendChild(googleFont);
|
||||
})();
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
<link
|
||||
href="/css/style.css"
|
||||
integrity=""
|
||||
rel="stylesheet"
|
||||
/>
|
||||
|
||||
|
||||
<link
|
||||
defer
|
||||
async
|
||||
rel="stylesheet"
|
||||
href="/css/style-lazy.css"
|
||||
integrity=""
|
||||
media="print"
|
||||
onload="this.media='all'; this.onload=null;"
|
||||
/>
|
||||
|
||||
</head>
|
||||
|
||||
<body>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<div
|
||||
class="fixed left-0 top-0 z-50 flex w-[30px] items-center justify-center bg-gray-200 py-[2.5px] text-[12px] uppercase text-black sm:bg-red-200 md:bg-yellow-200 lg:bg-green-200 xl:bg-blue-200 2xl:bg-pink-200"
|
||||
>
|
||||
<span class="block sm:hidden">all</span>
|
||||
<span class="hidden sm:block md:hidden">sm</span>
|
||||
<span class="hidden md:block lg:hidden">md</span>
|
||||
<span class="hidden lg:block xl:hidden">lg</span>
|
||||
<span class="hidden xl:block 2xl:hidden">xl</span>
|
||||
<span class="hidden 2xl:block">2xl</span>
|
||||
</div>
|
||||
|
||||
|
||||
|
||||
<header
|
||||
class="header sticky top-0 z-30"
|
||||
>
|
||||
<nav class="navbar container">
|
||||
|
||||
<div class="order-0">
|
||||
|
||||
<a class="navbar-brand block" href="/">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
|
||||
<input id="nav-toggle" type="checkbox" class="hidden" />
|
||||
<label
|
||||
for="nav-toggle"
|
||||
class="order-3 cursor-pointer flex items-center lg:hidden text-dark lg:order-1"
|
||||
>
|
||||
<svg id="show-button" class="h-6 fill-current block" viewBox="0 0 20 20">
|
||||
<title>Menu Open</title>
|
||||
<path d="M0 3h20v2H0V3z m0 6h20v2H0V9z m0 6h20v2H0V0z"></path>
|
||||
</svg>
|
||||
<svg id="hide-button" class="h-6 fill-current hidden" viewBox="0 0 20 20">
|
||||
<title>Menu Close</title>
|
||||
<polygon
|
||||
points="11 9 22 9 22 11 11 11 11 22 9 22 9 11 -2 11 -2 9 9 9 9 -2 11 -2"
|
||||
transform="rotate(45 10 10)"
|
||||
></polygon>
|
||||
</svg>
|
||||
</label>
|
||||
|
||||
|
||||
|
||||
<ul
|
||||
id="nav-menu"
|
||||
class="navbar-nav order-3 hidden lg:flex w-full pb-6 lg:order-1 lg:w-auto lg:space-x-2 lg:pb-0 xl:space-x-8"
|
||||
>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
For You
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/developers/"
|
||||
>
|
||||
Developers
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/ec/"
|
||||
>
|
||||
European Commission
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/individuals/"
|
||||
>
|
||||
Individuals
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item nav-dropdown group relative">
|
||||
<span
|
||||
class="nav-link
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
inline-flex items-center"
|
||||
>
|
||||
Consortium
|
||||
<svg class="h-4 w-4 fill-current" viewBox="0 0 20 20">
|
||||
<path
|
||||
d="M9.293 12.95l.707.707L15.657 8l-1.414-1.414L10 10.828 5.757 6.586 4.343 8z"
|
||||
/>
|
||||
</svg>
|
||||
</span>
|
||||
<ul
|
||||
class="nav-dropdown-list lg:group-hover:visible lg:group-hover:opacity-100"
|
||||
>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nlnet/"
|
||||
>
|
||||
NLnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/nordunet/"
|
||||
>
|
||||
NORDUnet
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/oid/"
|
||||
>
|
||||
Open Internet Discourse
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li class="nav-dropdown-item">
|
||||
<a
|
||||
class="nav-dropdown-link "
|
||||
|
||||
href="/tweag/"
|
||||
>
|
||||
Tweag
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/fediversity/"
|
||||
>Fediversity</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link active"
|
||||
|
||||
href="/grants/"
|
||||
>Grants</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/events/"
|
||||
>Events</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="nav-item">
|
||||
<a
|
||||
class="nav-link "
|
||||
|
||||
href="/blog/"
|
||||
>News</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="mt-4 inline-block lg:hidden">
|
||||
<a
|
||||
class="btn btn-outline-primary btn-sm"
|
||||
href="/contact"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
|
||||
<div class="order-1 ml-auto flex items-center md:order-2 lg:ml-0">
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<a
|
||||
href="/contact"
|
||||
class="btn btn-outline-primary btn-sm hidden lg:inline-block"
|
||||
>
|
||||
Contact
|
||||
</a>
|
||||
|
||||
</div>
|
||||
</nav>
|
||||
</header>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<main> <section>
|
||||
<div class="container text-center">
|
||||
<div
|
||||
class="from-body to-theme-light rounded-2xl bg-gradient-to-b px-8 py-14"
|
||||
>
|
||||
<h1>Grants</h1>
|
||||
|
||||
|
||||
<ul class="mt-6 inline-flex space-x-1 capitalize">
|
||||
<li>
|
||||
<a class="text-primary" href="//localhost:1313/">
|
||||
Home
|
||||
</a>
|
||||
<span class="inlin-block mr-1">/</span>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<span class="text-primary">
|
||||
Grants
|
||||
</span>
|
||||
</li>
|
||||
</ul>
|
||||
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
||||
|
||||
<section class="section-sm">
|
||||
<div class="container">
|
||||
<div class="row justify-center">
|
||||
<div class="lg:col-10">
|
||||
<div class="content"><p>Fediversity invites other people to join this ambitious development effort. It is a vast domain with many more challenges than what any preconceived effort could tackle by itself. This is why we invite your contribution to help us reshape the state of play, and together create an open, trustworthy and reliable internet for all.</p>
|
||||
<p>This is your opportunity to make a real difference. You tell us how your project can help Fediversity go harder, better, faster, stronger. In order to enable you to make such contributions, NLnet will award 450 000 euro in small to medium-size R&D grants towards solutions that bring the next generation of social networks closer. NLnet is seeking project proposals between 5.000 and 50.000 euro’s — which should get you on your way.</p>
|
||||
<p>Noteworthy fact: many projects which are to be deployed inside Fediversity were themselves bootstrapped on precisely such a grant from NGI, and now it is your turn.</p>
|
||||
<p>For more information on how to apply, check the NLnet website.</p>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
|
||||
<footer class="bg-theme-light">
|
||||
<div class="container">
|
||||
<div class="row items-center py-10">
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:text-left">
|
||||
|
||||
<a
|
||||
class="navbar-brand inline-block"
|
||||
href="/"
|
||||
>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-light"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/ngi_fedi_full.svg"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='';" />
|
||||
|
||||
<img
|
||||
fetchpriority="high"
|
||||
decoding="async"
|
||||
class="img logo-dark"
|
||||
width="160"
|
||||
height="32"
|
||||
src="/images/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_q80_h2_lanczos_3.webp"
|
||||
alt="Hugoplate"
|
||||
onerror="this.onerror=null;this.src='\/images\/logo-darkmode_hu3e1f0f6bc04cc0e54cd69f08cd041995_19726_320x0_resize_lanczos_3.png';" />
|
||||
|
||||
|
||||
|
||||
|
||||
</a>
|
||||
</div>
|
||||
<div class="lg:col-6 mb-8 text-center lg:mb-0">
|
||||
<ul>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/fediversity/
|
||||
"
|
||||
>About</a
|
||||
>
|
||||
</li>
|
||||
|
||||
<li class="m-3 inline-block">
|
||||
<a
|
||||
|
||||
href="
|
||||
/privacy-policy/
|
||||
"
|
||||
>Privacy Policy</a
|
||||
>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
<div class="lg:col-3 mb-8 text-center lg:mb-0 lg:mt-0 lg:text-right">
|
||||
<ul class="social-icons">
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="mastodon"
|
||||
rel="nofollow noopener"
|
||||
href="https://mastodon.fediversity.eu/@fediversity"
|
||||
>
|
||||
<i class="fab fa-mastodon"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
<li>
|
||||
<a
|
||||
target="_blank"
|
||||
aria-label="rss"
|
||||
rel="nofollow noopener"
|
||||
href="https://fediversity.eu/rss"
|
||||
>
|
||||
<i class="fab fa-rss"></i>
|
||||
</a>
|
||||
</li>
|
||||
|
||||
</ul>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
<div class="border-border border-t py-7">
|
||||
<div class="text-light container text-center">
|
||||
<p></p>
|
||||
</div>
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
<script
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script.js"
|
||||
></script>
|
||||
|
||||
|
||||
<script
|
||||
defer
|
||||
async
|
||||
crossorigin="anonymous"
|
||||
integrity=""
|
||||
src="/js/script-lazy.js"
|
||||
></script>
|
||||
|
||||
|
||||
|
||||
<script>
|
||||
if ('serviceWorker' in navigator){navigator.serviceWorker.register("/service-worker.js");}
|
||||
</script>
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
</body>
|
||||
</html>
|
||||
BIN
public/images/avatar.png
Normal file
|
After (image error) Size: 2.2 KiB |
|
After (image error) Size: 848 B |
|
After (image error) Size: 4.3 KiB |
|
After (image error) Size: 1.6 KiB |
BIN
public/images/avhuffelenmastodonpin.jpg
Normal file
|
After 
(image error) Size: 1.2 MiB |
|
After 
(image error) Size: 2.5 KiB |
|
After 
(image error) Size: 3.4 KiB |
|
After 
(image error) Size: 69 KiB |
|
After 
(image error) Size: 99 KiB |
|
After 
(image error) Size: 14 KiB |
|
After 
(image error) Size: 19 KiB |
|
After 
(image error) Size: 21 KiB |
|
After 
(image error) Size: 24 KiB |
|
After 
(image error) Size: 32 KiB |
BIN
public/images/checkbox-illustration-scaled.png
Normal file
|
After 
(image error) Size: 24 KiB |
|
After 
(image error) Size: 5.2 KiB |
|
After 
(image error) Size: 1.1 KiB |
|
After 
(image error) Size: 77 KiB |
|
After 
(image error) Size: 7.6 KiB |
|
After 
(image error) Size: 20 KiB |
|
After 
(image error) Size: 3.2 KiB |
|
After 
(image error) Size: 4 KiB |
|
After 
(image error) Size: 4.3 KiB |
|
After 
(image error) Size: 5.1 KiB |
|
After (image error) Size: 10 KiB |
|
After (image error) Size: 10 KiB |
|
After (image error) Size: 16 KiB |
|
After (image error) Size: 2.2 KiB |
|
After (image error) Size: 2.2 KiB |
|
After (image error) Size: 65 KiB |
|
After (image error) Size: 3.7 KiB |
|
After (image error) Size: 5.7 KiB |
|
After (image error) Size: 5.7 KiB |
1
public/images/home.svg
Normal file
|
After 
(image error) Size: 6.8 KiB |
BIN
public/images/image-placeholder.png
Normal file
|
After 
(image error) Size: 4.8 KiB |
|
After 
(image error) Size: 7.5 KiB |
|
After 
(image error) Size: 2.8 KiB |
|
After 
(image error) Size: 1.1 KiB |
|
After 
(image error) Size: 1.3 KiB |
|
After 
(image error) Size: 1.6 KiB |
|
After 
(image error) Size: 18 KiB |
|
After 
(image error) Size: 5.5 KiB |
62
public/images/ngi_fedi_full.svg
Normal file
|
|
@ -0,0 +1,62 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
|
||||
<svg width="280px" height="66px" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linejoin:round;stroke-miterlimit:2;">
|
||||
<g transform="matrix(-92.5839,89.7794,89.9728,92.3849,108.412,-11.8899)">
|
||||
<clipPath id="_clip1">
|
||||
<path d="M0.626,-0.479C0.648,-0.501 0.684,-0.501 0.706,-0.478L0.984,-0.192C1.006,-0.17 1.005,-0.134 0.983,-0.112L0.374,0.479C0.352,0.501 0.316,0.501 0.294,0.478L0.228,0.411C0.221,0.403 0.211,0.399 0.201,0.399L0.135,0.398C0.116,0.398 0.101,0.383 0.102,0.364L0.103,0.298C0.103,0.288 0.099,0.278 0.092,0.27L0.016,0.192C-0.006,0.17 -0.005,0.134 0.017,0.112L0.626,-0.479Z" clip-rule="nonzero"/>
|
||||
</clipPath>
|
||||
<g clip-path="url(#_clip1)">
|
||||
<g transform="matrix(-0.00555496,0.0053983,0.00540993,0.00556693,0.666547,-0.51905)">
|
||||
<use xlink:href="#_Image2" x="0" y="0" width="134px" height="66px"/>
|
||||
</g>
|
||||
</g>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-281.839)">
|
||||
<path d="M66.085,147.792C67.443,147.792 68.544,148.893 68.544,150.251L68.544,166.582C68.544,167.939 67.443,169.04 66.085,169.04C64.728,169.04 63.627,167.939 63.627,166.582L63.627,150.251C63.627,148.893 64.728,147.792 66.085,147.792" style="fill:white;fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-281.839)">
|
||||
<path d="M58.126,158.082L57.957,158.082C57.936,158.082 57.915,158.085 57.893,158.086C57.871,158.085 57.851,158.082 57.829,158.082L55.401,158.082C54.092,158.082 52.948,159.07 52.863,160.378C52.772,161.81 53.905,163 55.317,163C55.576,163 55.766,163.251 55.688,163.498C55.469,164.193 54.907,164.748 54.172,164.942C53.48,165.125 52.747,165.216 51.971,165.216C50.635,165.216 49.445,164.928 48.403,164.351C47.361,163.774 46.547,162.97 45.96,161.937C45.373,160.905 45.08,159.732 45.08,158.416C45.08,157.081 45.373,155.896 45.96,154.865C46.547,153.833 47.366,153.033 48.419,152.467C49.471,151.9 50.675,151.617 52.031,151.617C53.592,151.617 54.986,152.04 56.214,152.886C56.995,153.423 58.056,153.415 58.8,152.829C59.96,151.915 59.897,150.147 58.695,149.345C58.128,148.966 57.516,148.641 56.857,148.369C55.34,147.742 53.65,147.428 51.788,147.428C49.562,147.428 47.559,147.898 45.778,148.839C43.997,149.78 42.606,151.086 41.605,152.755C40.603,154.425 40.102,156.311 40.102,158.416C40.102,160.521 40.603,162.408 41.605,164.077C42.606,165.747 43.987,167.053 45.748,167.993C47.508,168.935 49.491,169.404 51.697,169.404C53.235,169.404 54.763,169.172 56.281,168.707C56.296,168.702 56.312,168.697 56.326,168.692C58.694,167.959 60.288,165.739 60.288,163.26L60.288,160.244C60.288,159.051 59.32,158.082 58.126,158.082" style="fill:white;fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-281.837)">
|
||||
<path d="M37.613,150.22L37.613,166.612C37.613,167.952 36.525,169.04 35.184,169.04L34.723,169.04C33.997,169.04 33.308,168.714 32.846,168.153L24.77,158.318C24.169,157.585 22.981,158.011 22.981,158.958L22.981,166.612C22.981,167.952 21.894,169.04 20.552,169.04C19.212,169.04 18.125,167.952 18.125,166.612L18.125,150.22C18.125,148.878 19.212,147.791 20.552,147.791L21.042,147.791C21.77,147.791 22.46,148.117 22.921,148.681L30.966,158.506C31.566,159.24 32.756,158.815 32.756,157.866L32.756,150.22C32.756,148.878 33.842,147.791 35.184,147.791C36.525,147.791 37.613,148.878 37.613,150.22" style="fill:white;fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-311.37)">
|
||||
<path d="M88.87,165.549L92.565,165.549L92.565,166.714L88.87,166.714L88.87,165.549ZM88.987,169.551L87.61,169.551L87.61,162.14L93.02,162.14L93.02,163.294L88.987,163.294L88.987,169.551Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-311.37)">
|
||||
<path d="M99.012,165.221L102.696,165.221L102.696,166.354L99.012,166.354L99.012,165.221ZM99.118,168.397L103.3,168.397L103.3,169.551L97.742,169.551L97.742,162.14L103.152,162.14L103.152,163.294L99.118,163.294L99.118,168.397Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-311.37)">
|
||||
<path d="M108.223,169.551L108.223,162.14L111.462,162.14C112.267,162.14 112.973,162.296 113.58,162.606C114.187,162.917 114.659,163.347 114.998,163.898C115.337,164.448 115.506,165.098 115.506,165.846C115.506,166.587 115.337,167.234 114.998,167.788C114.659,168.342 114.187,168.775 113.58,169.085C112.973,169.396 112.267,169.551 111.462,169.551L108.223,169.551ZM109.599,168.386L111.399,168.386C111.956,168.386 112.438,168.281 112.844,168.069C113.25,167.857 113.564,167.561 113.786,167.18C114.008,166.798 114.119,166.354 114.119,165.846C114.119,165.33 114.008,164.884 113.786,164.506C113.564,164.129 113.25,163.834 112.844,163.622C112.438,163.411 111.956,163.305 111.399,163.305L109.599,163.305L109.599,168.386Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-311.369)">
|
||||
<rect x="120.355" y="162.14" width="1.376" height="7.411" style="fill:rgb(111,154,168);"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-308.341)">
|
||||
<rect x="133.017" y="164.533" width="2.911" height="1.101" style="fill:rgb(111,154,168);"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<path d="M89.802,155.915L86.562,148.504L88.055,148.504L90.945,155.205L90.088,155.205L93.01,148.504L94.386,148.504L91.157,155.915L89.802,155.915Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<path d="M99.827,151.585L103.512,151.585L103.512,152.717L99.827,152.717L99.827,151.585ZM99.933,154.761L104.115,154.761L104.115,155.915L98.557,155.915L98.557,148.504L103.967,148.504L103.967,149.658L99.933,149.658L99.933,154.761Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<path d="M109.038,155.915L109.038,148.504L112.087,148.504C112.743,148.504 113.306,148.61 113.775,148.822C114.245,149.033 114.606,149.337 114.861,149.732C115.115,150.127 115.242,150.597 115.242,151.14C115.242,151.684 115.115,152.151 114.861,152.543C114.606,152.935 114.245,153.234 113.775,153.443C113.306,153.651 112.743,153.755 112.087,153.755L109.8,153.755L110.414,153.13L110.414,155.915L109.038,155.915ZM113.887,155.915L112.013,153.226L113.484,153.226L115.369,155.915L113.887,155.915ZM110.414,153.279L109.8,152.622L112.023,152.622C112.63,152.622 113.087,152.492 113.394,152.23C113.701,151.969 113.855,151.606 113.855,151.14C113.855,150.667 113.701,150.304 113.394,150.05C113.087,149.796 112.63,149.669 112.023,149.669L109.8,149.669L110.414,148.991L110.414,153.279Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<path d="M122.462,156.021C121.883,156.021 121.329,155.938 120.8,155.772C120.27,155.606 119.85,155.392 119.54,155.131L120.016,154.062C120.313,154.295 120.68,154.489 121.117,154.644C121.555,154.8 122.003,154.877 122.462,154.877C122.85,154.877 123.164,154.835 123.404,154.75C123.644,154.665 123.82,154.551 123.933,154.406C124.046,154.261 124.103,154.097 124.103,153.914C124.103,153.688 124.022,153.506 123.859,153.369C123.697,153.231 123.487,153.122 123.229,153.04C122.972,152.959 122.686,152.883 122.372,152.813C122.058,152.742 121.744,152.659 121.43,152.564C121.116,152.469 120.83,152.345 120.572,152.193C120.314,152.042 120.104,151.839 119.942,151.585C119.78,151.331 119.699,151.006 119.699,150.611C119.699,150.208 119.806,149.84 120.022,149.504C120.237,149.169 120.565,148.901 121.006,148.7C121.447,148.499 122.007,148.398 122.684,148.398C123.129,148.398 123.57,148.455 124.007,148.567C124.445,148.68 124.826,148.843 125.151,149.054L124.717,150.124C124.385,149.926 124.043,149.78 123.69,149.684C123.337,149.589 122.998,149.541 122.674,149.541C122.292,149.541 121.984,149.587 121.747,149.679C121.511,149.771 121.338,149.891 121.228,150.039C121.119,150.187 121.064,150.357 121.064,150.547C121.064,150.773 121.144,150.955 121.303,151.092C121.461,151.23 121.67,151.338 121.927,151.415C122.185,151.493 122.472,151.569 122.79,151.643C123.108,151.717 123.423,151.8 123.737,151.892C124.052,151.983 124.337,152.103 124.595,152.252C124.853,152.4 125.061,152.601 125.22,152.855C125.378,153.109 125.458,153.43 125.458,153.819C125.458,154.214 125.35,154.579 125.135,154.914C124.92,155.249 124.59,155.518 124.145,155.719C123.7,155.92 123.139,156.021 122.462,156.021Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<rect x="130.211" y="148.504" width="1.376" height="7.411" style="fill:rgb(111,154,168);"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<path d="M138.479,155.915L138.479,149.669L136.023,149.669L136.023,148.504L142.312,148.504L142.312,149.669L139.856,149.669L139.856,155.915L138.479,155.915Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<g transform="matrix(1.99169,0,0,1.98741,-24.1895,-257.169)">
|
||||
<path d="M148.452,155.915L148.452,152.982L148.759,153.829L145.541,148.504L147.012,148.504L149.596,152.792L148.77,152.792L151.374,148.504L152.729,148.504L149.511,153.829L149.828,152.982L149.828,155.915L148.452,155.915Z" style="fill:rgb(111,154,168);fill-rule:nonzero;"/>
|
||||
</g>
|
||||
<defs>
|
||||
<image id="_Image2" width="134px" height="66px" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIYAAABCCAYAAACSAK4zAAAACXBIWXMAAA7EAAAOxAGVKw4bAAAFNElEQVR4nO2dUY7TQAyG/6l6ArgI4h1xjRWnAIkHEC8I7oL2cnCEDg/bsMN0xmM7dsbJ1lLUypD6c/6/ycSNtAkA8ntkJOBmO+Epyve9XLlfK2ex7YlnqefFU9ameP48YIn04TGBGaf8DhkZaG6X6/8q3/dy5X6tnGYDZDy92jN4LvDlqfvu8bx6xBL510MGM06hxeA2H02MKDxLHYU5bo2xt+alPGtYJGJE4ClrC81xa4y9NS/lsdi4YszgAfo8AnO0jRG9+Wg8gIzHmqWuTfEwzdE3xloxPJvfmxi9RXpgc9DGWCPG7Oaj8eQqZ721alM8r2lzjI0RSQxp85HEKPfxvrRxeQhzjI0hKYbiNUrzR+YBZDyt2h1zyC4lexCjV9uKB4jDQ60BWzy9BXnDHG1jRGpeykPdjVjwWImh5aFq93IcnsIcAJDyW4x/J9nTbwMcHuvada6uvSee3w/XlPabwXViy+UzvxkeZ4k6Ry3II/KU+1zPHCm/Kc4YL+mbYc1D/crb4rHYHHnO/1wDPLnoBLBzy2sa5LQx4kl4/mZweMrPseYp/43DYxGOPOebg3UXw49nOX5ePD1tFDy3xqiL1bnZYhg2vznPEl48VG0hT9sYZbFoYhg2fwgeiTbLArNVu8r1jQFBsbsYJmKoQnosqDVgkaONURae2fzyOQcXw42nPhYjngzQI3EUxVC8tnKXYp/lfSZya+7dZ/AAMp5c5UY80uMh4alrj3iGxrAWw7N5bzHqOg5iROK5vZTUt5iWpylplHU4PK3akXnqY2/Nw9GmwyOfY0QTY0Xz03ksguLhatPgkc8xoomxovlD8mgGkOo5Rp2b3byUp9O8GY+RGCY81Nmd0kY1x4jWvJRnieBiqMNqAGk+x7iLYSKGOqjarRxV+5obG6MsPLP55XMOLEYknrExrH4kCti8O4/EmJpF+trRAsHDv5TMEsOxeXcxWpc2ikcaZW1jnrYxIonh2LwqrHkizFUaPLo5RjQxlM2H4LEIiqdVm8Gjm2NEE0PZ/GF5NKOFKvhzjDo3u/loPAZimPFQZ3fmAFK2+IzUfDQeAzE25RkMIG3nGNGa9+axmqvM4Cn3afDwjAFmsZcmBlVbIUYkHp4x7mLoebaaBhvzyC4ls8TwnKt481AL4IhzlWuub4xIYjg1/2J4FKMF/RwjWvNSnkhDroBzHv0cI1rzB5k4mvGsvJWXzTHq3Ozmo/EcaK4iX3z2AO5DrtViROKRzzGkYnjFXsWINOQiePjGgKCYtxiR5ipSnnIf70vbCh6+MSKJYdT8YXgcRgu6S8kexIg05NrhnIc2RqTmpTyM5qOJ4cojHC2sm2NEa96bhzJmK+c955HwUGtA1eJzT81784xq1zmhGOKw5in2kT8MLC0WrXlvnq3nKpY8RegeBq5zdzHaay6hGJF49D+i3cXQ83jcynO0YfKkj0jrHwaeJUaEuYqWZwkvHqr2gCd9QgKsHgaeIcaK5g/JI9GmM1pIn59MAVg+DHwXQyWGGY/0WFRn9/Tl2RSA9cPAWw65IvCsFGNzns6tfPr6vykAgPc30VAUQ/Hayl2KfZb3mchJN6r2FjyAjCdXuRGP9HhIeOraaJsC4BrDWgzP5r3FqOsoxCB51nxRhDzpW9sUgOfDwNRpUxplHQ5Pq3Zknp4GVjwNbdL3vikA4Ax0wPYmBseYk8Xo8lgExVMvNH/QpgAWYwA6c0QSg2vMSWJsztNZpKefY1MAwDkBKS+tSc0xu3kpT21kax7NNHjDW3muKQDgLxosMiKefF/BAAAAAElFTkSuQmCC"/>
|
||||
</defs>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 11 KiB |
BIN
public/images/og-image.png
Normal file
|
After 
(image error) Size: 105 KiB |
|
After 
(image error) Size: 2 KiB |
|
After 
(image error) Size: 2.2 KiB |
|
After 
(image error) Size: 14 KiB |
|
After 
(image error) Size: 2.7 KiB |
|
After 
(image error) Size: 2.9 KiB |
BIN
public/images/website-new.png
Normal file
|
After 
(image error) Size: 18 KiB |
|
After 
(image error) Size: 3.9 KiB |
|
After 
(image error) Size: 1.1 KiB |
|
After 
(image error) Size: 42 KiB |
|
After 
(image error) Size: 7.7 KiB |
|
After 
(image error) Size: 13 KiB |